 asdar.id menyediakan Member Premium Download untuk download file tanpa embel-embel iklan dan halaman, apa lagi harus menunggu timer yang begitu lama. Dengan berlangganan Member Premium Download, semua file dapat didownload dengan singkat langsung menuju ke sumbernya!, klik DISINI untuk DAFTAR atau DISINI untuk LOGIN :-) Jika ada pertanyaan silahkan hubungi Admin DISINI. Untuk cara download file Member Free Download, bisa membaca Tutorial Download yang ada dibawah Timer (halaman Safelink) saat menekan tombol download.
asdar.id menyediakan Member Premium Download untuk download file tanpa embel-embel iklan dan halaman, apa lagi harus menunggu timer yang begitu lama. Dengan berlangganan Member Premium Download, semua file dapat didownload dengan singkat langsung menuju ke sumbernya!, klik DISINI untuk DAFTAR atau DISINI untuk LOGIN :-) Jika ada pertanyaan silahkan hubungi Admin DISINI. Untuk cara download file Member Free Download, bisa membaca Tutorial Download yang ada dibawah Timer (halaman Safelink) saat menekan tombol download.Halo sobat darsitek, kali ini saya akan menulis artikel mengenai pengalaman saya berhasil memasang iklan float/menempel disisi kanan atau kiri blog wordpress. Mungkin anda sudah familiar dengan iklan yang seperti ini, khusus blogwalking pasti sudah tau dengan iklan yang seperti ini.
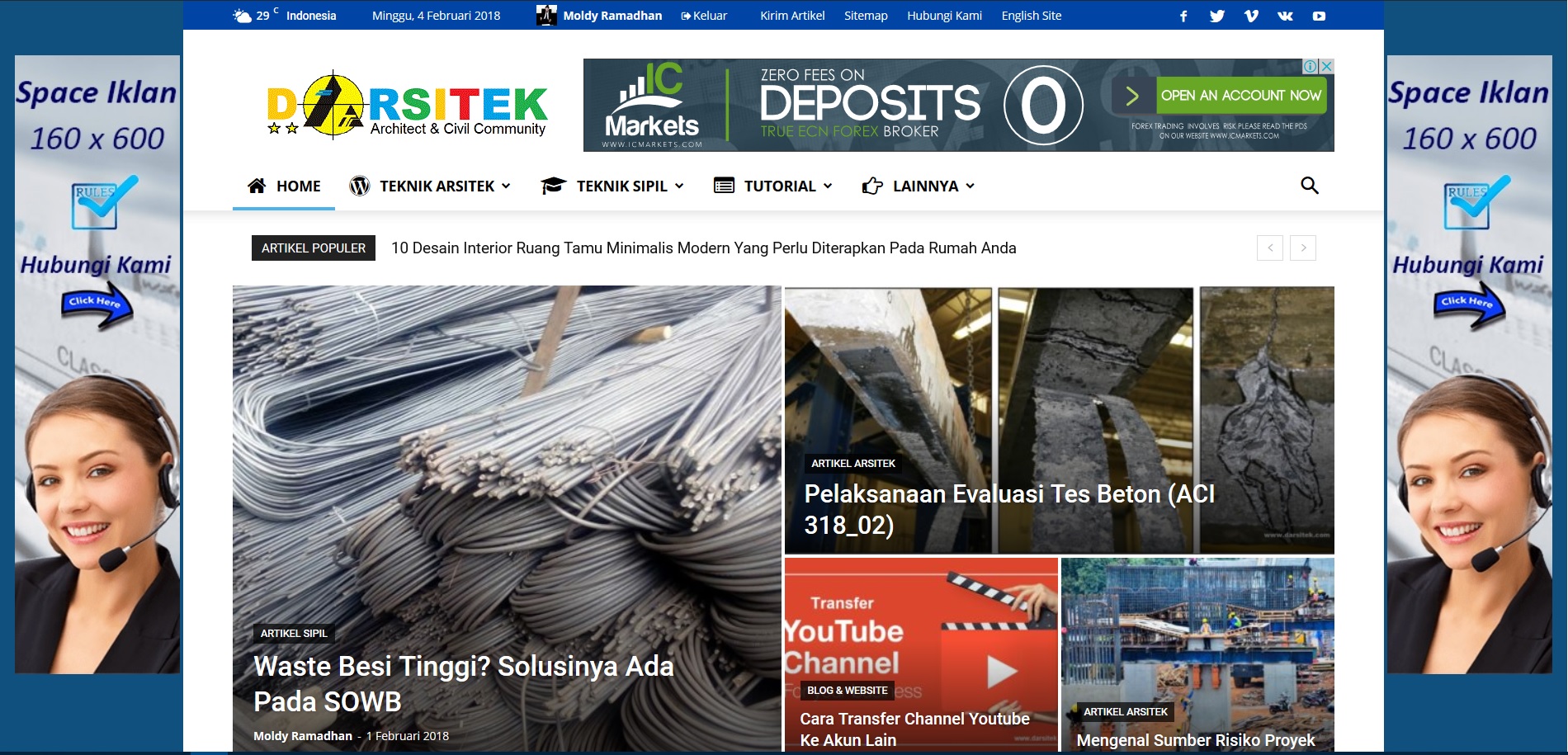
Banyak para blogger yang mempunyai ukuran lebar konten website sangat kecil biasanya 1040px atau bahkan lebih kecil lagi. Resolusi ini jika dibuka melalui notebook ukuran websitenya akan pas, tetapi ketika dibuka melalui Laptop, Komputer atau Desktop yang resolusinya lebih besar maka akan terlihat tidak full. Sebelah kanan dan kiri pada website akan ada space kosong yang menurut saya kurang menarik jika tidak ditambahkan sesuatu.
Banyak situs-situs terkenal yang menggunakan iklan ini untuk meningkatkan pendapatan mereka. Dan itu terbukti sangat ampuh ketika saya memasang iklan float (bukan situs asdar.id), pendapatan saya menjadi merosot tajam. Ini bisa kalian praktekkan untuk blog/website WordPress kalian.
Cara Membuat Iklan Float Kanan dan Kiri di WordPress
Nah, bagi teman-teman yang penasaran bagaimana cara membuatnya, darsitek akan membagikan caranya secara gratis untuk kalian. Ini bisa digunakan untuk memasang iklan banner atau iklan adsense kalian. Mengenai larangan menggunakan iklan float oleh Google Adsense saya rasa tidak masalah. Selama iklan tidak mengganggu konten, akun adsense akan tetap aman. Mengenai kriteria blog/website yang bisa memasang iklan float seperti ini Google Adsense tidak menyebutkannya secara pasti. Tapi yang jelas iklan floating diperbolehkan oleh Google.
Yang Perlu dipersiapkan
Yang perlu dipersiapkan sebelum membuat iklan floating adalah sebagai berikut:
- Akses ke Panel Admin WordPress.
- Plugin Devvn Float Left Right Ads. Plugin ini free lisense, silahkan unduh disini atau disini.
- Mengerti sedikit mengenai CSS atau dunia gaya dalam ilmu percodingan.
- Pastikan bahasa WordPress kalian bahasa Indonesia agar lebih dipahami tutorialnya.
Langkah-Langkah Untuk Membuatnya
- Masuk ke Panel Admin WordPress kalian masing-masing.
- Instal Plugin Devvn Float Left Right Ads. Masuk ke Menu Plugin > Tambah Baru. Saya anggap anda sudah mengetahui cara menginstal plugin di WordPress. Setelah plugin terinstal, aktifkan pluginnya.
- Masuk ke Menu Pengaturan > Float Left Right Ads. Ikuti nilai setingannya sesuai gambar berikut.

pengaturan float right ads - Show ads if client screen width >= maksudnya iklan akan muncul pada user jika resolusinya diisi dengan nilai/value tertentu.
- Main content width maksudnya lebar keseluruhan dari ukuran konten blog/website kalian.
- Untuk yang lainnya saya anggap anda sudah mengetahuinya.
- Jika telah selesai, klik Save/Simpan.
- Masih tetap di menu Float Left Right Advertising Setting, ubah HTML left Code dan HTML right Code dengan kode berikut.
<a href="https://www.asdar.id/periklanan/" target="_blank"><img src="https://www.asdar.id/wp-content/uploads/2018/02/pasang-iklan.jpg" alt="" /></a>
- Untuk url tujuan (href) dan sumber gambar banner (src), silahkan sesuaikan dengan kondisi masing-masing.
- Jika kalian mempunyai adsense, silahkan hapus kodenya lalu pastekan kode iklannya di kolom HTML left Code dan HTML right Code.
- Masuk ke Menu Tampilan > Sesuaikan. Pada menu yang ada pilih CSS Tambahan, masukkan kode CSS berikut agar jika lebar lebih kecil dari iklan maka otomatis iklan akan hilang, yang artinya jika lebar resolusi rendah seperti menggunakan notebook, iklan akan hilang dan mencegah iklan menutupi konten. Anda dapat mengatur lebarnya sesuai blog/website kalian.
/* CSS untuk mengatur iklan float agar hilang jika resolusi layar lebih kecil */ @Media(max-width: 1490px){ #divFLRARight, #divFLRALeft { display: none !important; } }- Nilai 1490px didapat dari 1484 + 3 + 3 = 1490. Angka 3 merupakan margin/jarak pemisah dari iklan floating dan konten blog/website.
- Jika telah selesai, silahkan Save.
Jika konfigurasi telah selesai, maka anda sudah berhasil membuat iklan float di kanan dan kiri blog/website wordpress. Jangan lupa tinggalkan jejak kalian dengan like dan berkomentar pada kolom komentar dibawah. Sekian dan terimakasih 🙂


![√[LENGKAP+RAB+SKP] Download Gambar Rumah 9×12 Meter (1 Lantai) DWG AutoCAD rumah 9x12 m (1 lantai)](https://www.asdar.id/wp-content/uploads/2024/12/rumah-9x12-m-1-lantai-180x135.png)
![√[LENGKAP+SKP] Download Gambar Rumah 12×10 Meter (2 Lantai) DWG AutoCAD rumah 12x10 m (2 lantai)](https://www.asdar.id/wp-content/uploads/2024/12/rumah-12x10-m-2-lantai-180x135.png)
![√[LENGKAP+SKP] Download Gambar Rumah 14,5×13,5 Meter (1 Lantai) DWG AutoCAD rumah 14,5x13,5 m (1 lantai)](https://www.asdar.id/wp-content/uploads/2024/12/rumah-145x135-m-1-lantai-180x135.png)
![√[LENGKAP+SKP] Download Gambar Rumah 9×15 Meter (1 Lantai) DWG AutoCAD rumah 9x15 m (1 lantai)](https://www.asdar.id/wp-content/uploads/2024/12/rumah-9x15-m-1-lantai-180x135.png)
![√[LENGKAP+SKP] Download Gambar Rumah 10×20 Meter (1 Lantai) DWG AutoCAD rumah 10x20 m (1 lantai)](https://www.asdar.id/wp-content/uploads/2024/12/rumah-10x20-m-1-lantai-180x135.png)















infonya menarik.
Emang mantap kontennya. Semangat min untuk sering-sering update.
saya diam-diam baca dan share tiap kontenmu lho.
belum berhasil min ga tampil iklannya