 asdar.id menyediakan Member Premium Download untuk download file tanpa embel-embel iklan dan halaman, apa lagi harus menunggu timer yang begitu lama. Dengan berlangganan Member Premium Download, semua file dapat didownload dengan singkat langsung menuju ke sumbernya!, klik DISINI untuk DAFTAR atau DISINI untuk LOGIN :-) Jika ada pertanyaan silahkan hubungi Admin DISINI. Untuk cara download file Member Free Download, bisa membaca Tutorial Download yang ada dibawah Timer (halaman Safelink) saat menekan tombol download.
asdar.id menyediakan Member Premium Download untuk download file tanpa embel-embel iklan dan halaman, apa lagi harus menunggu timer yang begitu lama. Dengan berlangganan Member Premium Download, semua file dapat didownload dengan singkat langsung menuju ke sumbernya!, klik DISINI untuk DAFTAR atau DISINI untuk LOGIN :-) Jika ada pertanyaan silahkan hubungi Admin DISINI. Untuk cara download file Member Free Download, bisa membaca Tutorial Download yang ada dibawah Timer (halaman Safelink) saat menekan tombol download.Selamat datang kembali di asdar.id, masih bersama saya sebagai instruktur di artikel ini. Ini adalah artikel pertama dari seri pertama mengenai HTML dimana pada seri ini kita akan bahas mengenai HTML mulai dari apa itu HTML, sejarah HTML, dan sampai kita nanti membuat website sederhana menggunakan bahasa HTML. Pada artikel ini, saya akan bahas mengenai pendahuluan HTML. Jadi disini kita tidak akan ngoding dulu, mungkin kita mulai ngoding pada artikel berikutnya.
HTML adalah singkatan Hypertext Markup Language, HTML merupakan bahasa Markup bukan bahasa pemrograman. Jadi, seperti yang kalian tau kalau bahasa pemrograman itu dia punya titik variabel, function, struktur control, pengkondisian, pengulangan, dan lain sebagainya. HTML disebut Markup Language karena didalamnya itu terdapat serangkaian Markup yang nantinya Markup itu kita akan sebut dengan tag yang berfungsi untuk memberi tahu browser bagaimana sebuah konten akan ditampilkan. Misalkan nanti mau menampilkan sebuah text, nah text itu harus kita kasih tau dulu menggunakan sebuah tag atau markup apakah mau jadi paragraf atau judul halaman, judul artikel, link/hyperlink dan lain sebagainya.
HTML ini pertama kali diciptakan oleh seseorang yang bernama Tim Berners-Lee. Bapak Tim ini adalah seorang yang berjasa kenapa sampai saat ini kita bisa mengakses web tiap hati. Selain menciptakan atau mengajukan spesifikasi HTML yang pertama, ia juga menemukan banyak hal seperti Protocol HTTP, HTML, WWW, Web Browser Pertama, Web Server Pertama, dan Web Page Pertama. Jadi, gara-gara bapak inilah sekarang kita bisa facebookan tiap hari.

Nah, selain itu juga sekarang menjadi direktur dari sebuah organisasi yang namanya W3C atau World Wide Web Consortium. Jadi ini adalah organisasi yang tugasnya itu membuat standar-standar untuk segala sesuatu yang ada di website. Silahkan buka www.w3.org untuk melihat lebih lengkapnya. Pada halaman about disitus W3C ini terdapat beberapa poin, diantaranya:
- Apa yang dilakukan oleh W3C? Kegiatan utama dari W3C yaitu untuk mengembangkan protokol dan panduan yang akan memastikan perkembangan dari web secara jangka panjang. Jadi tugasnya cukup mulia ya teman-teman.
- Dimana sih tempatnya organisasi ini? Katanya pada halaman about dimana W3C tidak mempunyai markas utama. W3C mempunyai gabungan dari beberapa institusi yang berada di Amerika, Perancis, Jepang dan China. Jadi orang-orang pintar diseluruh dunia bergabung untuk menciptakan standar-standar didunia web.
- Standar-standarnya apa saja? Katanya dihalaman www.w3.org/standars/ standarnya ada web desain dan aplikasinya, arsitektur web, web servis, dan lain sebagainya. Nah, yang akan kita fokuskan yaitu yang ada pada web desain dan aplikasi dimana didalamnya ada HTML, CSS, dan lain sebagainya.

Silahkan lihat didalam web desain dan aplikasi pada www.w3.ord/standars, bahwa W3C ini mengatur dan merumus, salah satunya adalah HTML dan CSS. Jadi kalau misalkan HTML punya tag-tag baru atau ada tag-tag lama yang hilang ya itu gara-gara si W3C ini.
Lalu aturan itu di implementasikannya bagaimana? Nah, misalkan mereka sudah punya aturan baru, mereka akan membuat aturan itu supaya bisa di implementasikan di web browser. Itulah kenapa salah satu alasan kita harus update web browsernya karena supaya kita juga bisa mengupdate teknologi yang dirumuskan oleh si W3C ini. Tetapi karena yang membuat web browser ini perusahaan dan developernya beda, maka tiap-tiap browser ini juga mengimplementasikan aturan W3C akan berbeda juga walaupun perbedaanya tidak terlalu jauh. Oleh karena itu kita wajib menginstal semua browser agar bisa melihat perbedaannya, bisa dari tampilan, performance, dan lain sebagainya.

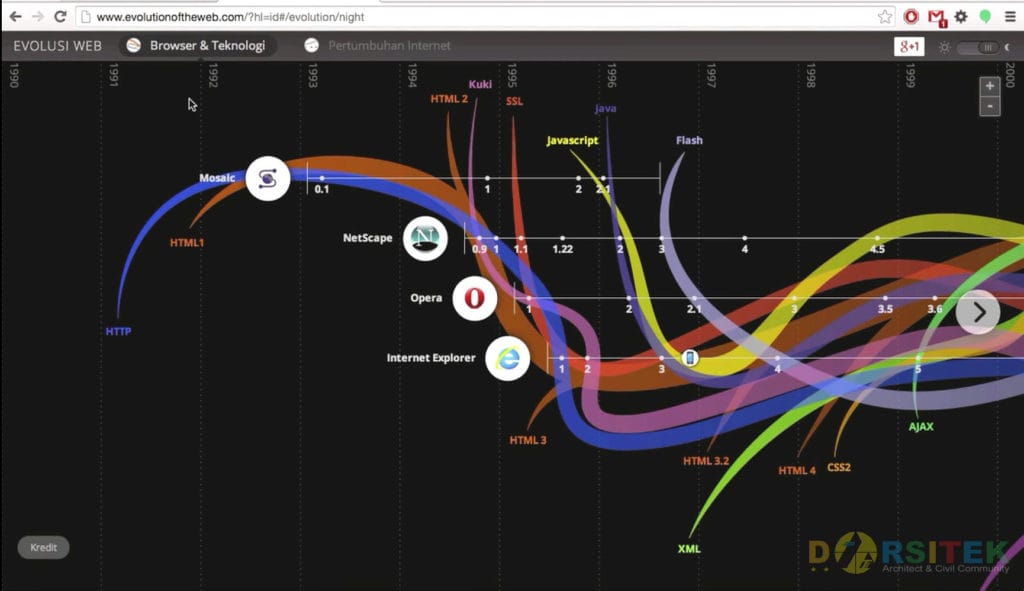
Jadi, kalau HTML punya standar baru, pasti setelah itu web browser juga di update supaya bisa mengakomodir aturan baru atau standar baru tadi. Dibawah ini saya punya contoh sebuah website yang namanya www.evolutionoftheweb.com dimana kita bisa melihat perkembangan teknologi internet di ikuti juga dengan perkembangan web browser. Websitenya bagus, silahkan kunjungi situsnya bagi sobat darsitek yang penasaran.

Gimana? teman-teman sudah buka websitenya? Jadi didalamnya itu memuat perkembangan teknologi web mulai dari browser, css, html, javascript, php, dan lain sebagainya. Silahkan sobat pelajari sendiri perkembangannya pada website tersebut.
Oke, tadi kita sudah lihat perkembangan dari teknologi internet dan kalian juga mungkin didalamnya lihat ada HTML, CSS dan Javascript. Jadi ketiga teknologi ini punya tugas masing-masing. HTML diciptakan untuk membuat struktur sebuah halaman dan menyajikan konten. CSS digunakan untuk menghias halaman agar halamannya terlihat lebih cantik dan lebih bagus, dan Javascript (sebenarnya javascript bisa melakukan banyak hal tapi khusus untuk pembelajaran kita javascript yang akan kita gunakan adalah untuk interaktifitas supaya websitenya lebih interaktif, punya animasi, slide show, dan lain sebagainya walaupun diluar dari itu javascript bisa melakukan yang lebih powerfull.
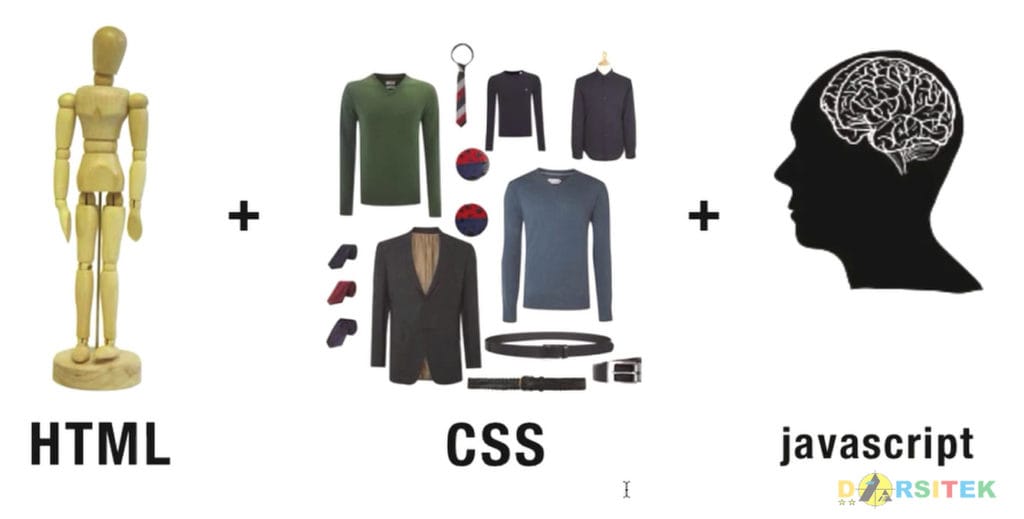
Jadi, tolong gunakan sesuai dengan fungsinya masing-masing, walaupun HTML juga bisa menghias font misalkan memberi warna, mengatur ukuran tapi CSS bisa melakukan jauh lebih baik. Jadi jangan pernah menghias sebuah halaman menggunakan HTML. Bisa di ilustrasikan HTML itu sebagai sebuah manekin yang punya kepala, badan, punya kaki, dan tangan. Simanekin ini bisa kita kasih baju apa saja, mungkin hari ini bajunya warna merah dan besok bajunya warna hijau. Nah, baju-baju tersebut atau aksesoris yang kita kenakan ke manekin anggap saja itu adalah teknologi CSS. Sedangkan Javascript dimana? Javascript itu selain membuat tampilannya lebih menarik, juga membuat halaman lebih cerdas karena Javascript adalah programing language yang bisa melakukan pengambilan keputusan, melakukan komputasi yang lebih kompleks, anggaplah sebagai penggerak dan pembicara pada manekin tadi.

Jadi analoginya kurang lebih seperti itu, oleh karena itu gunakanlah sesuai peruntukannya masing-masing. Nah, dibawah ini saya punya beberapa contoh website yang revolusinya jauh dari yang kita bayangkan.
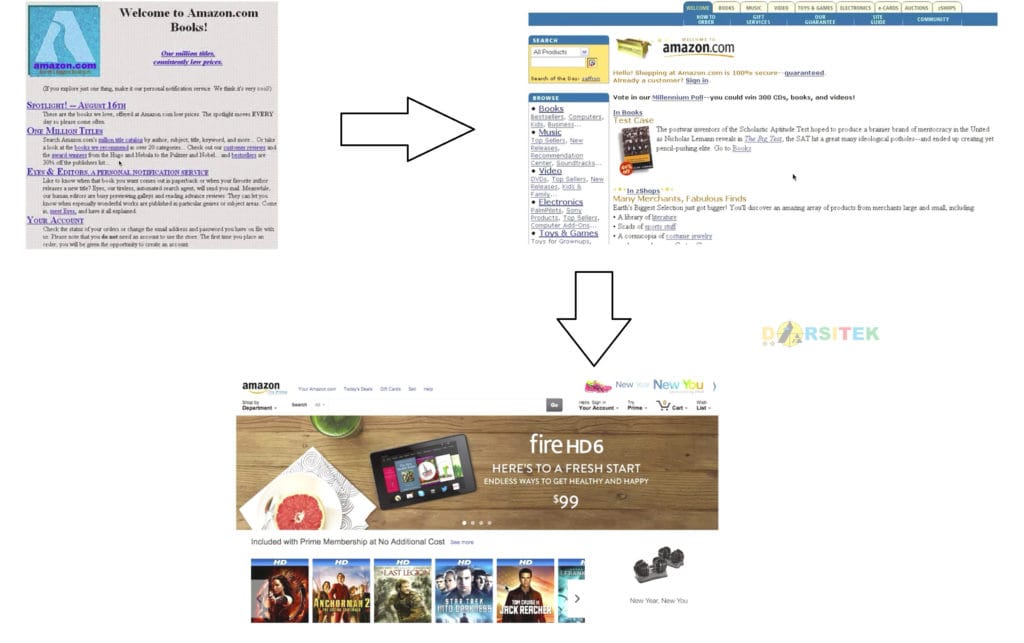
Evolusi Website Amazon

Awalnya website amazon itu seperti gambar diatas yang hanya dibuat menggunakan HTML pada tahun 90-an. Lalu berubah evolusinya menjadi pada gambar yang kedua, dan akhirnya sekarang website amazon sudah seperti gambar terakhir diatas sudah punya slide show, interaksinya lebih bagus lagi.
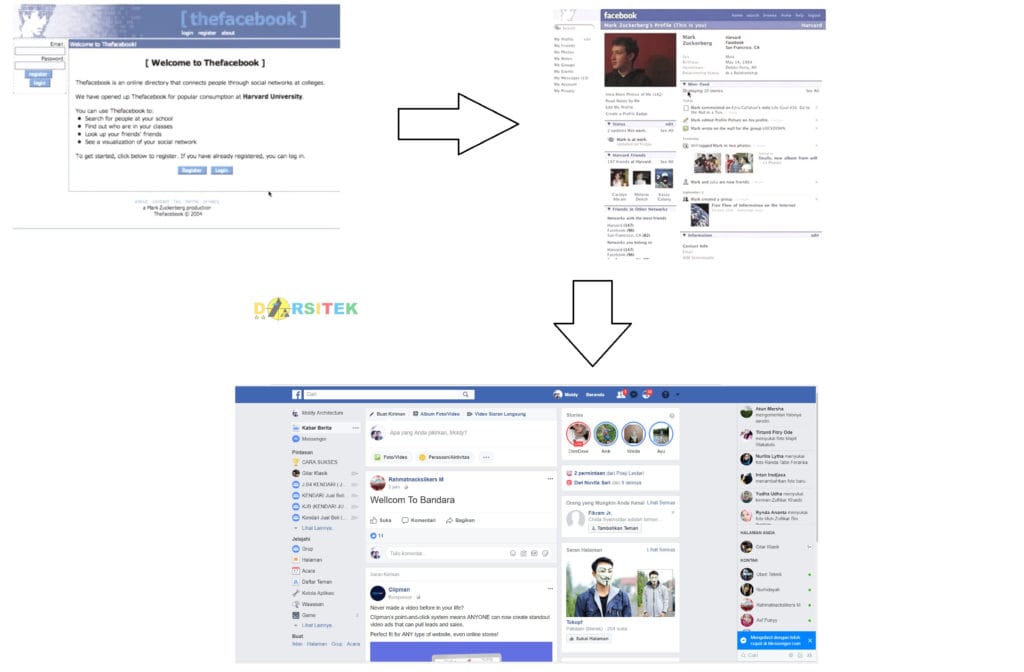
Evolusi Website Facebook

Ini adalah contoh lain website yang selalu kita gunakan setiap hari, Facebook. Pada awalnya tahun 2004 tampilannya seperti gambar pertama diatas, bisa dilihat sangat sederhana dan mungkin kalau kalian sekarang disuguhkan facebook yang seperti itu mungkin tidak ada yang mau buka. Lalu berevolusi menjadi seperti gambar kedua, lalu berubah lagi seperti gambar ketiga, dan hingga sampai sekarang ini. Mungkin sekarang teknologinya juga lebih kompleks, tidak hanya menggunakan teknologi HTML, CSS, dan Javascript, mungkin ada yang lain.
Nah, selanjutnya apa? Mungkin di artikel selanjutnya kita akan mulai melakukan koding. Jadi, mungkin nanti kita akan membuat website menggunakan HTML yang sederhana dulu masih menggunakan notepad dan belum menggunakan kode editor. Jadi nanti siapkan notepadnya di artikel selanjutnya.
Oke, sekian dulu artikel untuk pertemuan kita pada seri pertama belajar HTML. Semoga artikel ini bermanfaat. Jangan lupa berlangganan notifikasi darsitek untuk mengikuti artikel terbaru dengan cara klik tombol bel di bagian kiri bawah halaman. Jika dirasa bermanfaat mohon kiranya di share artikel ini ya teman-teman, terimakasih!


![√[LENGKAP+RAB+SKP] Download Gambar Rumah 9×12 Meter (1 Lantai) DWG AutoCAD rumah 9x12 m (1 lantai)](https://www.asdar.id/wp-content/uploads/2024/12/rumah-9x12-m-1-lantai-180x135.png)
![√[LENGKAP+SKP] Download Gambar Rumah 12×10 Meter (2 Lantai) DWG AutoCAD rumah 12x10 m (2 lantai)](https://www.asdar.id/wp-content/uploads/2024/12/rumah-12x10-m-2-lantai-180x135.png)
![√[LENGKAP+SKP] Download Gambar Rumah 14,5×13,5 Meter (1 Lantai) DWG AutoCAD rumah 14,5x13,5 m (1 lantai)](https://www.asdar.id/wp-content/uploads/2024/12/rumah-145x135-m-1-lantai-180x135.png)
![√[LENGKAP+SKP] Download Gambar Rumah 9×15 Meter (1 Lantai) DWG AutoCAD rumah 9x15 m (1 lantai)](https://www.asdar.id/wp-content/uploads/2024/12/rumah-9x15-m-1-lantai-180x135.png)
![√[LENGKAP+SKP] Download Gambar Rumah 10×20 Meter (1 Lantai) DWG AutoCAD rumah 10x20 m (1 lantai)](https://www.asdar.id/wp-content/uploads/2024/12/rumah-10x20-m-1-lantai-180x135.png)













