 asdar.id menyediakan Member Premium Download untuk download file tanpa embel-embel iklan dan halaman, apa lagi harus menunggu timer yang begitu lama. Dengan berlangganan Member Premium Download, semua file dapat didownload dengan singkat langsung menuju ke sumbernya!, klik DISINI untuk DAFTAR atau DISINI untuk LOGIN :-) Jika ada pertanyaan silahkan hubungi Admin DISINI. Untuk cara download file Member Free Download, bisa membaca Tutorial Download yang ada dibawah Timer (halaman Safelink) saat menekan tombol download.
asdar.id menyediakan Member Premium Download untuk download file tanpa embel-embel iklan dan halaman, apa lagi harus menunggu timer yang begitu lama. Dengan berlangganan Member Premium Download, semua file dapat didownload dengan singkat langsung menuju ke sumbernya!, klik DISINI untuk DAFTAR atau DISINI untuk LOGIN :-) Jika ada pertanyaan silahkan hubungi Admin DISINI. Untuk cara download file Member Free Download, bisa membaca Tutorial Download yang ada dibawah Timer (halaman Safelink) saat menekan tombol download.Bagi anda pemilik blog/website pasti banyak yang sudah memasang iklan adsense. Nah pertanyaannya adalah apakah iklan tersebut sudah responsive atau belum? Terkadang kita banyak menjumpai blog/website yang mempunya tampilan iklan adsense tidak sesuai dengan lebar halaman, terkadang iklan kekecilan terkadang juga kebesaran.
Sebelum melanjutkan, apakah boleh kita melakukan modifikasi iklan dari google adsense? Apakah tidak melanggar TOS adsense? Jawabannya tentu saja tidak. Agar tidak terjadi kesalahan saat mengubah ukuran iklan adsense, ada baiknya kita sedikit membaca pedoman Modifikasi kode iklan Adsense.
Jika anda telah membaca modifikasi iklan adsense diatas, berikut ini adalah beberapa modifikasi yang diperbolehkan oleh Google Adsense:
- Desain Responsive.
- Pengujian A/B.
- Menetapkan Saluran Khusus Secara Dinamis.
- Minimisasi Tag Iklan.
Hal ini menyangkut unit iklan responsive dan minimasi tag iklan dengan modifikasi melalui media CSS. Meskipun Google Adsense sendiri sudah memberikan CSS media default untuk unit iklan responsive, tetapi hanya untuk iklan dengan dimensi 728px x 90px saja. Masalah ini akan muncul ketika menampilkan ukuran 620px x 90px diperangkat desktop, maka ketika tampil dilayar mobile iklan akan terlihat nampak terpotong tidak menyesuaikan lebar halaman.
Poin utama disini yaitu kita akan membuat iklan adsense menjadi responsive sesuai dengan halaman dan layar pengguna. Dan ketika kita selesai membuatnya, kira-kira kondisinya seperti dibawah ini:
- Jika layar maksimal 450px, maka ukuran iklan menjadi 300px x 250px.
- Jika layar minimal 500px, maka ukuran iklan menjadi 336px x 280px.
- Jika layar minimal 800px, maka ukuran iklan menjadi 620px x 90px.
- Dan ukuran iklan lain akan menjadi 336px x 280px.
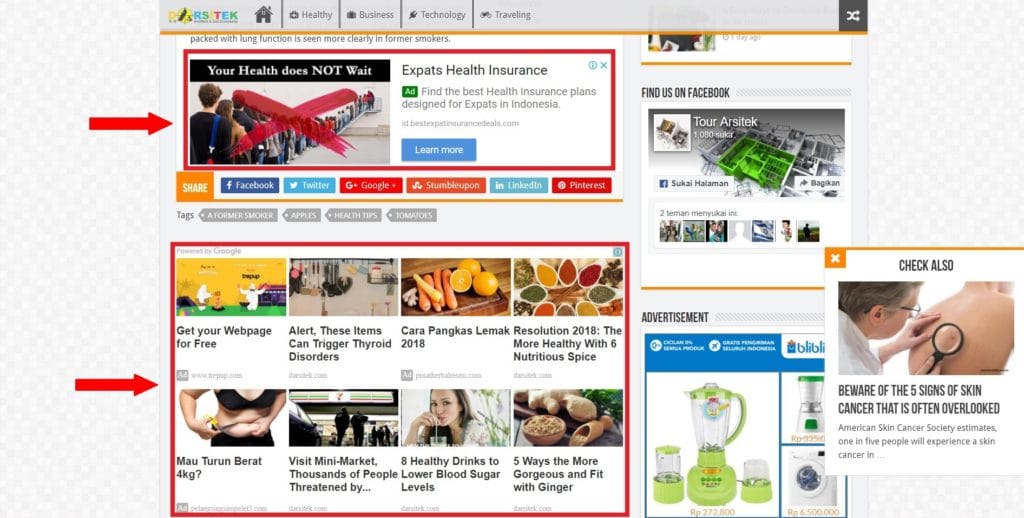
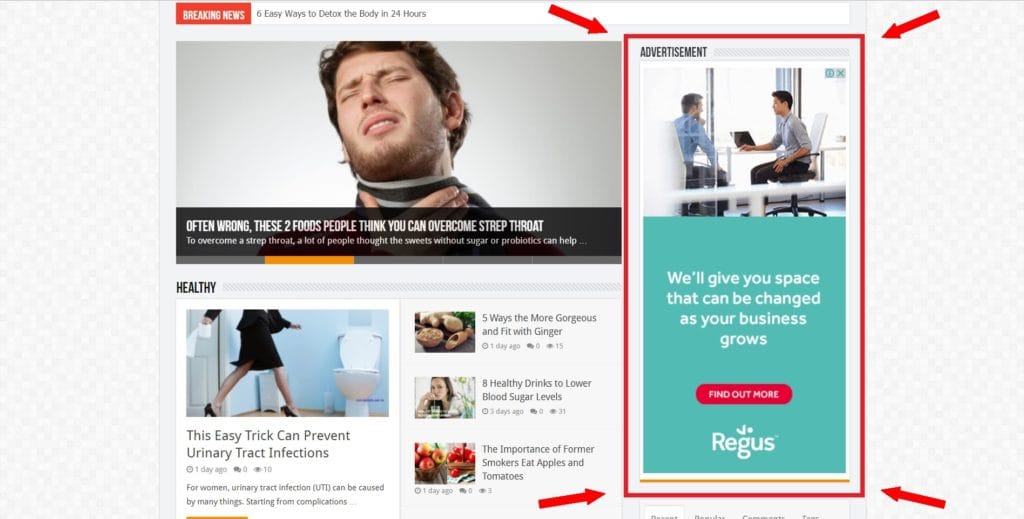
Dan yang lebih istimewanya lagi adalah jika anda menempatkan ukuran iklan Adsense responsive, maka hasilnya akan tampil memenuhi ruang posting (menjadi lebih besar) yang artinya ukuran iklan yang kita buat akan menyesuaikan lebar area/halaman. Sebagai contoh bisa dilihat seperti gambar dibawah ini.


Hal yang Perlu di Persiapkan
Sebelum kita mulai menerapkan kustomisasi pada iklan adsense, berikut hal-hal apa saja yang perlu kita persiapkan, diantaranya:
- Diwajibkan mempunyai akun Adsense Hosted maupun NonHosted yang sudah di Approve atau bisa menampilkan iklan.
- Sebuah blog atau website, baik menggunakan Blogger maupun WordPress.
- Mengerti sedikit mengenai CSS atau modeling dalam dunia percodingan.
Cara Membuat Iklan Adsense Menjadi Responsive
Dibawah ini adalah script default unit iklan responsive yang diberikan oleh Google Adsense.
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<!– darsitek_responsive_ads –>
<ins class=”adsbygoogle”
style=”display:block”
data-ad-client=”ca-pub-XXXX”
data-ad-slot=”XXXX”
data-ad-format=”auto”></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Yang perlu kita rubah dari kode diatas adalah ca-pub dan ad-slot XXXX.
Dan dibawah ini adalah CSS media yang akan kita gunakan nanti, kodenya seperti ini.
<style scoped=’scoped’ type=’text/css’>
.daresponsive { width: 336px; height: 280px; }
@media (max-width:450px) { .daresponsive { width: 300px; height: 250px; } }
@media (min-width:500px) { .daresponsive { width: 336px; height: 280px; } }
@media (min-width:800px) { .daresponsive { width: 600px; height: 280px; } }
</style>
<ins class=”adsbygoogle daresponsive”
style=”display:inline-block;”
data-ad-client=”ca-pub-XXXX”
data-ad-slot=”XXXX“</ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Keterangan:
- Untuk angka yang dicetak warna merah, bisa sesuaikan dengan lebar area posting pada blog anda. Tapi untuk ukuran standar, bisa menggunakan ukuran tersebut.
- Ganti kode XXXX dengan kode ca-pub dan ad-slot milik anda.
Setelah semua selesai di edit, copy semua kode CSS tersebut dan tempatkan di postingan baik secara manual maupun menggunakan plugin. Sebagai tambahan bahwa cara ini juga berlaku untuk iklan Adsense dengan ukuran custom size (termasuk iklan tautan) dan menjadikan ukuran custom menjadi responsive ketika tampil di mobile maupun desktop.
Catatan:
- Ganti 336px dan 280px dengan lebar dan tinggi unit iklan yang ingin Anda gunakan untuk lebar layar maksimal 450 piksel.
- Ganti 336px dan 280px dengan lebar dan tinggi unit iklan yang ingin Anda gunakan untuk lebar layar antara 500 piksel dan 799 piksel.
- Ganti 600px dan 280px dengan lebar dan tinggi unit iklan yang ingin Anda gunakan untuk lebar layar 800 piksel dan yang lebih lebar.
Uji Coba Tampilan Iklan di Mobile
Setelah semua kita pasang dan uji coba pada perangkat desktop, ada baiknya kita uji coba dulu menggunakan perangkat mobile apakah tampilan iklan sudah responsive atau belum. Jika iklan berhasil diterapkan pada blog/website, iklan akan menyesuaikan lebar dan tinggi area postingan/halaman. Jadi seolah-olah iklan memenuhi area postingan dan berubah menjadi besar.
Jika pengunjung melakukan refresh halaman atau berpindah kehalaman lain, maka iklan adsense seolah-olah berubah ukuran, tetapi sebenarnya hanya menyesuaikan ketersediaan iklan pada saat itu.
Oke, mungkin itu saja penjelasan saya mengenai Cara Membuat Iklan Adsense Menjadi Responsive Sesuai Lebar Halaman, semoga dapat membantu. Jika ada pertanyaan seputar pemasangan iklan, jangan malu untuk bertanya pada kolom komentar yang tersedia. Jangan lupa share artikel ini kepada yang lainnya dan jika ingin mengikuti perbaruan konten situs ini, silahkan berlangganan pada notifikasi yang muncul saat pertama kali mengakses situs ini. Sekian dan terimakasih.


![√[RAB+BACKUP]Download Gambar Dinding Penahan Tanah (Retaining Wall) DWG AutoCAD dinding penahan tanah (retaining wall)](https://www.asdar.id/wp-content/uploads/2025/07/dinding-penahan-tanah-retaining-wall-180x135.png)


![√[LENGKAP]Download Gambar Desain Bendung DWG AutoCAD desain bendung lengkap](https://www.asdar.id/wp-content/uploads/2025/07/desain-bendung-lengkap-180x135.png)















Apa nggak melanggar edit2 kode iklan?
gak lah pak,, kan cuma custom sj untuk tampilan,,,terkecuali agan mengedit untuk popup atau dgn tujuan agar iklan tampil tidak sewajarnya,,itu baru melanggar…
Kalau ingin menempatkan iklan di atas, tengah, dan bawah artikel, berarti saya harus menempatkan kode iklan itu ke masing² tempatnya (3x) ya?
iya mas betul sekali, harus dipasang secara manual