asdar.id menyediakan Member Premium Download untuk download file tanpa embel-embel iklan dan halaman, apa lagi harus menunggu timer yang begitu lama. Dengan berlangganan Member Premium Download, semua file dapat didownload dengan singkat langsung menuju ke sumbernya!, klik DISINI untuk DAFTAR atau DISINI untuk LOGIN :-) Jika ada pertanyaan silahkan hubungi Admin DISINI. Untuk cara download file Member Free Download, bisa membaca Tutorial Download yang ada dibawah Timer (halaman Safelink) saat menekan tombol download.
asdar.id menyediakan Member Premium Download untuk download file tanpa embel-embel iklan dan halaman, apa lagi harus menunggu timer yang begitu lama. Dengan berlangganan Member Premium Download, semua file dapat didownload dengan singkat langsung menuju ke sumbernya!, klik DISINI untuk DAFTAR atau DISINI untuk LOGIN :-) Jika ada pertanyaan silahkan hubungi Admin DISINI. Untuk cara download file Member Free Download, bisa membaca Tutorial Download yang ada dibawah Timer (halaman Safelink) saat menekan tombol download.Halo sobat blogger dimanapun berada, apa kabar kalian hari ini? Tentu sehat selalu bukan? Pembahasan kali ini Asdar akan memberitahu kalian bagaimana cara mengganti warna address bar di browser mobile pada wordpress.
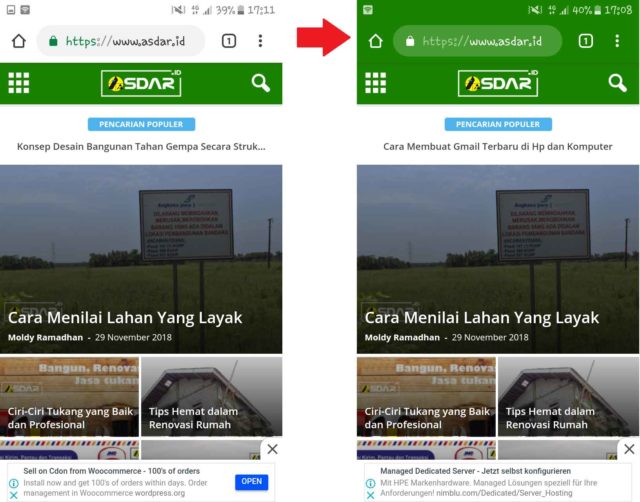
Mungkin teman-teman pernah berkunjung atau melihat sebuah website di browser mobile kalian, coba teman-teman perhatikan pada bagian address barnya. Terkadang teman-teman akan melihat warna pada address bar browser kalian sama dengan warna dasar dari website yang kalian kunjungi. Lho kok bisa ya?
Anda pasti bertanya-tanya, bagaimana sih cara membuatnya? Nah, pada artikel ini saya akan kasih tau bagaimana cara membuatnya. Lihat caranya pada penjelasan berikut ini.
Cara Mengganti Warna Address Bar di Browser Mobile pada WordPress
Untuk langkah-langkahnya adalah sebagai berikut.
Langkah 1
- Pastikan bahasa wordpress kalian adalah bahasa indonesia agar nantinya tidak bingung.
- Login ke admin panel wordpress kalian masing-masing.
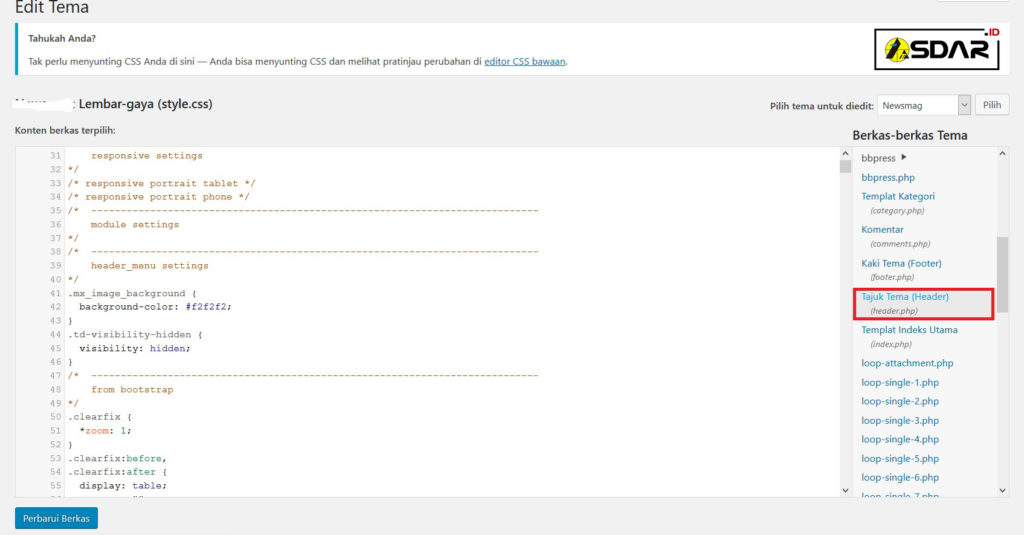
- Pilih menu Tampilan > Editor, kemudian pilih header.php pada list sebelah kanan.

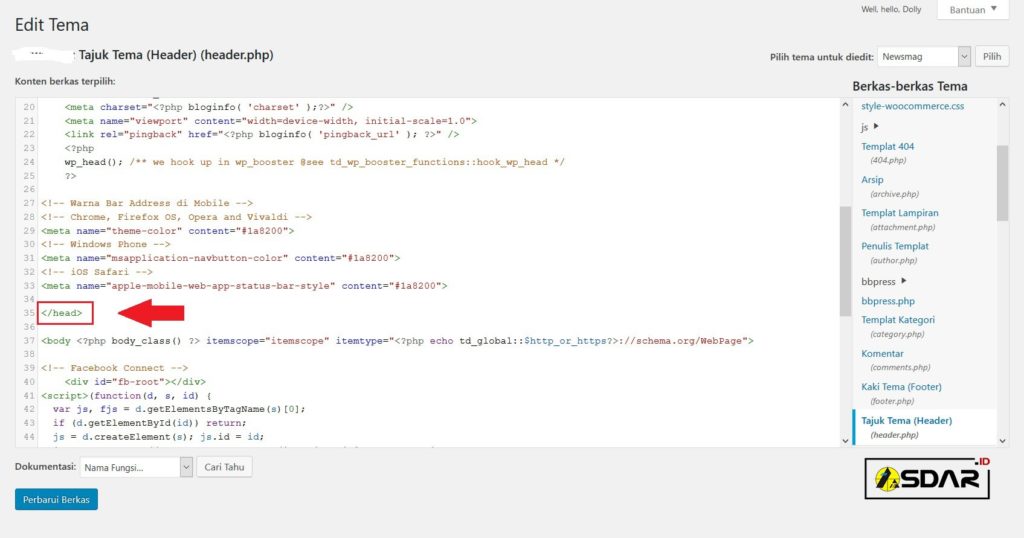
- Taruh kode dibawah ini tepat diatas kode </head>.

<!-- Chrome, Firefox OS, Opera and Vivaldi --> <meta name="theme-color" content="#1a8200"> <!-- Windows Phone --> <meta name="msapplication-navbutton-color" content="#1a8200"> <!-- iOS Safari --> <meta name="apple-mobile-web-app-status-bar-style" content="#1a8200">
- Ganti kode hex #1a8200 sesuai dengan selera anda.
- Klik perbarui berkas dan lihat perubahannya pada browser mobile anda.
Langkah 2
Terkadang langkah pertama diatas gagal menyimpan untuk versi wordpress yang terbaru, ini mungkin adalah bentuk proteksi dari tim wordpress untuk keamanan file-file penggunanya. Oleh karena itu, jalan lain adalah dengan mengeditnya melalui file manager di server hosting anda. Langkah-langkahnya adalah sebagai berikut.
- Login ke admin panel hosting tempat file wordpress anda disimpan.
- Masuk ke menu file manager tempat penyimpanan file wordpress anda.
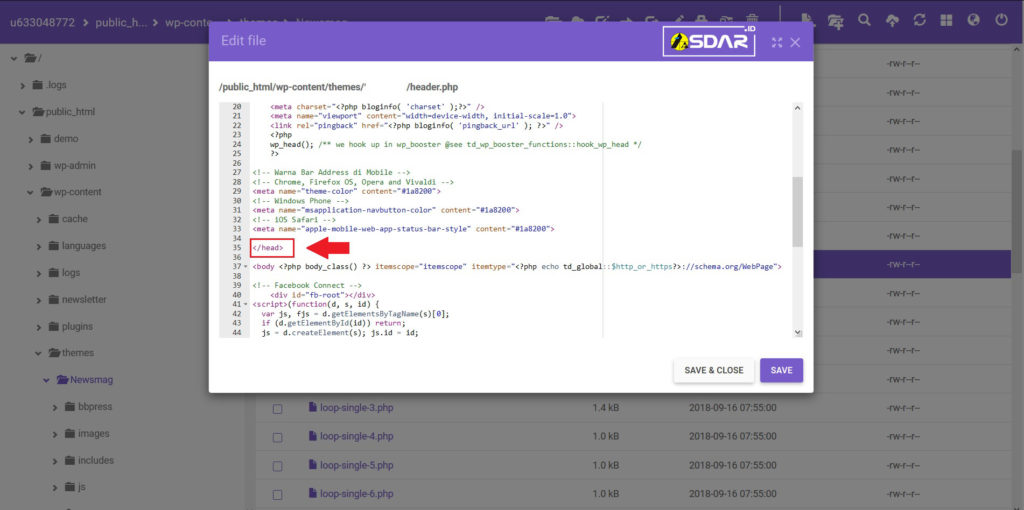
- Masuk ke root file anda, public_html > wp-content > themes > folder tema yang anda gunakan > pilih header.php kemudian edit.
- Taruh kode dibawah ini tepat diatas kode </head>.

<!-- Chrome, Firefox OS, Opera and Vivaldi --> <meta name="theme-color" content="#1a8200"> <!-- Windows Phone --> <meta name="msapplication-navbutton-color" content="#1a8200"> <!-- iOS Safari --> <meta name="apple-mobile-web-app-status-bar-style" content="#1a8200">
- Ganti kode hex #1a8200 sesuai dengan selera anda.
- Save dan lihat perubahannya pada browser mobile anda.
Cara Mendapatkan Kode Hex Warna
Anda bisa mendapatkan kode hex warna dengan berbagai cara, anda bisa menggunakan software editing di komputer anda seperti Adobe Photoshop, Gimp, Paint, dan lain sebagainya. Sebagai contoh saya akan menggunakan software Adobe Photoshop untuk mendapatkan kode hex warna. Pertama-tama siapkan dulu warna yang ingin diambil kode hexnya, gambar dibawah adalah gambar header facebook yang saya ingin ambil kode hex nya. Edit gambar facebook diatas dengan Photoshop, pilih menu Color Picker yang terletak dibagian kiri bawah. Lihat arah panah merah diatas. Klik menu Color Picker kemudian klik warna biru facebook yang ingin diambil kode hexnya. Maka akan terlihat kode hex #4167b2 seperti pada gambar diatas.
Edit gambar facebook diatas dengan Photoshop, pilih menu Color Picker yang terletak dibagian kiri bawah. Lihat arah panah merah diatas. Klik menu Color Picker kemudian klik warna biru facebook yang ingin diambil kode hexnya. Maka akan terlihat kode hex #4167b2 seperti pada gambar diatas.
Nah, kira-kira seperti itulah cara mengganti warna address bar di browser mobile pada wordpress, semoga bisa bermanfaat untuk teman-teman blogger. Jangan lupa share artikel ini jika dirasa bermanfaat untuk orang lain, karena berbagi itu gratis dan berpahala. Sekian artikel kali ini, sampai jumpa di artikel berikutnya.


![√[LENGKAP+SKP] Download Gambar Rumah 14,5×13,5 Meter (1 Lantai) DWG AutoCAD rumah 14,5x13,5 m (1 lantai)](https://www.asdar.id/wp-content/uploads/2024/12/rumah-145x135-m-1-lantai-180x135.png)
![√[LENGKAP+SKP] Download Gambar Rumah 9×15 Meter (1 Lantai) DWG AutoCAD rumah 9x15 m (1 lantai)](https://www.asdar.id/wp-content/uploads/2024/12/rumah-9x15-m-1-lantai-180x135.png)
![√[LENGKAP+SKP] Download Gambar Rumah 10×20 Meter (1 Lantai) DWG AutoCAD rumah 10x20 m (1 lantai)](https://www.asdar.id/wp-content/uploads/2024/12/rumah-10x20-m-1-lantai-180x135.png)
![√[LENGKAP+SKP] Download Gambar Rumah 7×15 Meter (2 Lantai) DWG AutoCAD rumah 7x15 m (2 lantai)](https://www.asdar.id/wp-content/uploads/2024/12/rumah-7x15-m-2-lantai-180x135.png)
![√[LENGKAP+SKP] Download Gambar Rumah 7×18 Meter (2 Lantai) DWG AutoCAD rumah 7x18 m (2 lantai)](https://www.asdar.id/wp-content/uploads/2024/12/rumah-7x18-m-2-lantai-180x135.png)