asdar.id menyediakan Member Premium Download untuk download file tanpa embel-embel iklan dan halaman, apa lagi harus menunggu timer yang begitu lama. Dengan berlangganan Member Premium Download, semua file dapat didownload dengan singkat langsung menuju ke sumbernya!, klik DISINI untuk DAFTAR atau DISINI untuk LOGIN :-) Jika ada pertanyaan silahkan hubungi Admin DISINI. Untuk cara download file Member Free Download, bisa membaca Tutorial Download yang ada dibawah Timer (halaman Safelink) saat menekan tombol download.
asdar.id menyediakan Member Premium Download untuk download file tanpa embel-embel iklan dan halaman, apa lagi harus menunggu timer yang begitu lama. Dengan berlangganan Member Premium Download, semua file dapat didownload dengan singkat langsung menuju ke sumbernya!, klik DISINI untuk DAFTAR atau DISINI untuk LOGIN :-) Jika ada pertanyaan silahkan hubungi Admin DISINI. Untuk cara download file Member Free Download, bisa membaca Tutorial Download yang ada dibawah Timer (halaman Safelink) saat menekan tombol download.Sebelum kita belajar lebih lanjut mengenai HTML, ada baiknya kita mendownload dulu kode editor karena untuk selanjutnya yang akan kita gunakan adalah kode editor bukan notepad seperti sebelumnya. Yang harus kalian lakukan pertama adalah mendownload kode editor, dan yang akan saya pakai adalah Sublime Text. Saya akan mencontohkannya pada sistem operasi windows 7.
Pengenalan Code Editor
Oke, yang pertama yang harus kita lakukan adalah kita harus mengunjungi website dari Sublime Text. Silahkan teman-teman kunjungi situsnya di www.sublimetext.com. Disini kalian bisa lihat Sublime Text adalah teks editor yang memiliki kemampuan yang bagus dibanding kalau kita menggunakan notepad. Pada halaman depan, silahkan pilih menu Download untuk mendapatkan kode editornya. Toolsnya tersedia gratis di websitenya.

Disini saya akan mendownload Sublime Text 3 karena versi ini adalah versi stabil, saya akan pilih yang versi windows 86/32 bit. Silahkan kalian download sesuai dengan system operasi kalian masing-masing, entah itu windows, linux, os x, dan sebagainya. Jika sudah di download, silahkan di instal saja. Klik tombol next saja saat proses menginstal karena dalam penginstalan Sublime Text ini cukup mudah.

Kalau sudah selesai, yang pertama saya lakukan adalah menyimpan shortcutnya di taskbar. Ini saya lakukan agar saya bisa mudah mencarinya, tinggal klik saja di taskbar. Teman-teman juga bisa menyimpannya di taskbar atau terserah dimana saja.

Sebelum kita menjalankan kode editornya, silahkan kalian buat folder baru didalam folder html yang kalian buat dipembahasan sebelumnya dan beri nama latihan2.

Setelah membuat folder baru, sekarang kita jalankan aplikasinya. Dibawah ini adalah tampilan awal dari aplikasi Sublime Text. Awalnya mempunyai tema dengan default hitam, kedepannya kita akan bahas bagaimana cara mengganti temanya.

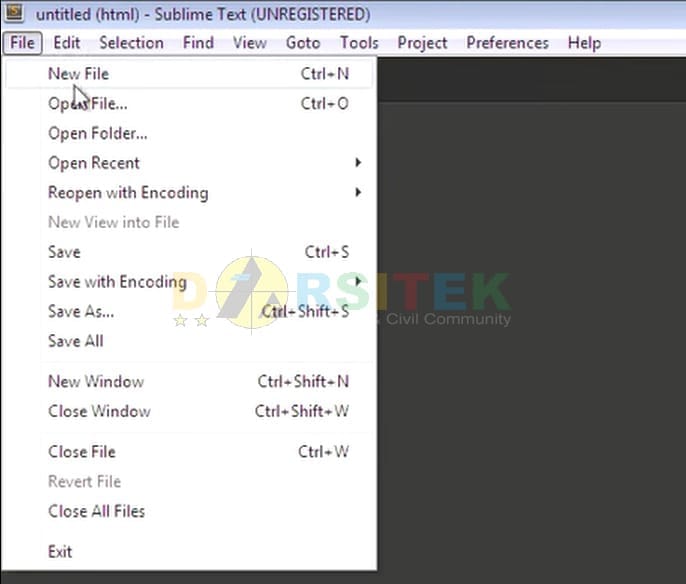
Nah, kalau kita mau buat file baru, silahkan klik pada menu File > New File.

Setelah file baru terbuka, jangan lupa sebelum menuliskan apapun biasakan untuk selalu save filenya. Alasannya supaya nanti kalian sudah tulis kebanyakan tau-taunya lupa untuk di save, jadi mendingan dari awal di save dulu saja. Silahkan simpan filenya di folder latihan2 yang telah kalian buat tadi, beri nama halaman1.html atau cukup tulis halaman1 tidak pakai ekstensi lalu pilih Save as type: HTML lalu klik Save. Sublime Text menyediakan dukungan untuk banyak sekali ekstensi file.

Nah, kalau kalian sudah Save, kalian bisa lihat dibagian pojok bawah kanan itu otomatis filenya akan berubah menjadi HTML yang sebelumnya adalah Plain Text.

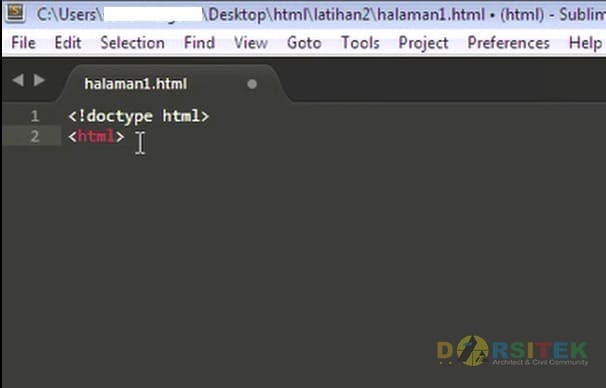
Pilihan di sebelah kanan bawah itu untuk apa? Ini pilihannya agar sublime textnya tau kita mau bikin file apa. Kalau sublime textnya sudah tau, fasilitas-fasilitas yang dimiliki sama bahasa pemograman tadi (html) itu bisa kita gunakan. Contohnya saya ketikkan syntax seperti dipembahasan kemarin, lihat gambar dibawah.

Coba kalian lihat pada gambar diatas, warna pada tulisan html berbeda, inilah yang disebut dengan Syntax Highlighting. Jadi untuk menentukan warna syntax dari bahasa pemograman tertentu. Sehingga nanti kalau kalian sudah menulis syntaxnya banyak, akan kelihatan perbedaan warna antar syntaxnya.
Nah, silahkan kalian lakukan tutup html, lihat ini salah satu kemudahan dari Sublime Text. Ketik buka kurung siku “<” lalu tambahkan slash “/“, maka otomatis akan ditutupkan oleh si sublime text.

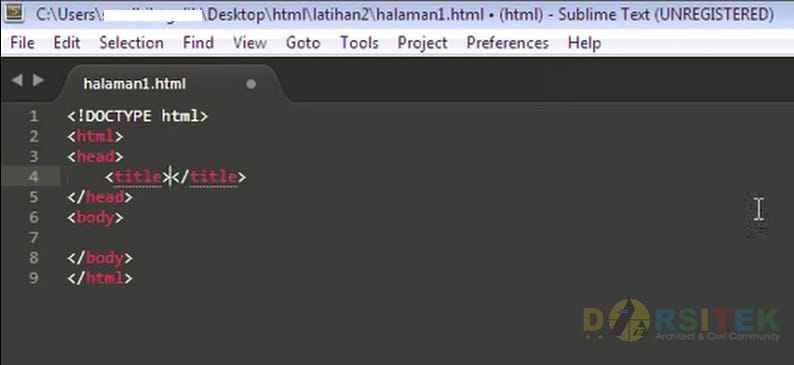
Kalian bisa menulis seperti diatas secara manual tapi akan terasa lama. Nah, sebenarnya sublime text itu sudah kasih kemudahan, kalian tidak perlu menulis bahasa html secara manual. Kalian tinggal tulis html tanpa kurung siku lalu tekan tab pada keyboard, maka secara otomatis akan ditampilkan seluruh syntax standar dari html. Dan kalau kalian lihat, krusornya otomatis berada di tengah-tengah tag title. Lihat gambar dibawah.

Kalian tinggal tulis judul halamannya ditengah <title></title>, misal Belajar HTML Dasar lalu tekan tab, maka secara otomatis krusornya pindah ke tengah-tengah tag body. Lalu untuk menuliskan paragrafnya kalian langsung tulis di antara <body></body>, misal kalian mau tulis Hello World.
Nah untuk membungkus paragraf, mungkin kalian masih ingat dengan pembahasan kita sebelumnya yaitu dengan tag <p></p>. Nah, di sublime text kalian hanya cukup menuliskan p ditengah-tengah tag body lalu tekan tab, maka otomatis tag paragraf akan dibuatkan. Lihat gambar dibawah.

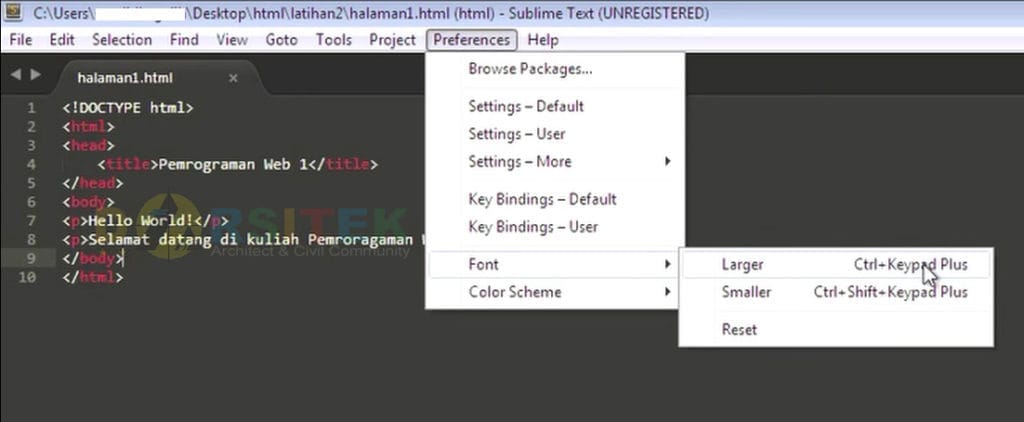
Bagaimana, mudah bukan? Nah, selanjutnya yang akan saya tunjukkan adalah biasanya saya menulisnya menggunakan huruf yang lebih besar dari ini. Kalau mau memperbesar atau memperkecil huruf, kalian bisa ke Preferences > Font > Silahkan pilih mau Larger atau Smaller. Kalian juga bisa lihat shortcutnya disitu.

Selanjutnya, kalau kalian merasa skema warna dari halaman ini tidak cocok atau kalian kurang suka dengan skema warnanya, kalian bisa pilih di Preference > Color Scheme > akan tampil opsi berbagai macam skema warna. Silahkan pilih sesuai kesukaan kalian masing-masing.

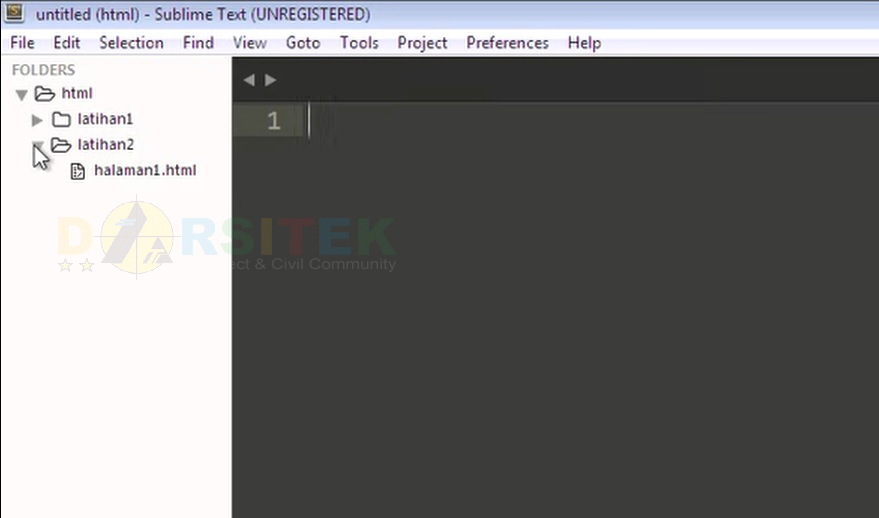
Selanjutnya yang akan saya tunjukkan adalah, tadi kita membuat file menggunakan menu pada sublime text File > New File. Kita biasanya ingin membuka sebuah folder dengan cara File > Open Folder, silahkan pilih folder yang ingin kalian tampilkan di list misal folder html. Nah, pada saat sudah di select foldernya tidak ada list yang tampil. Cara untuk memunculkannya adalah ke menu View > Side bar > Show Side Bar. Setelah itu akan tampil list di sebelah kiri seperti gambar berikut.


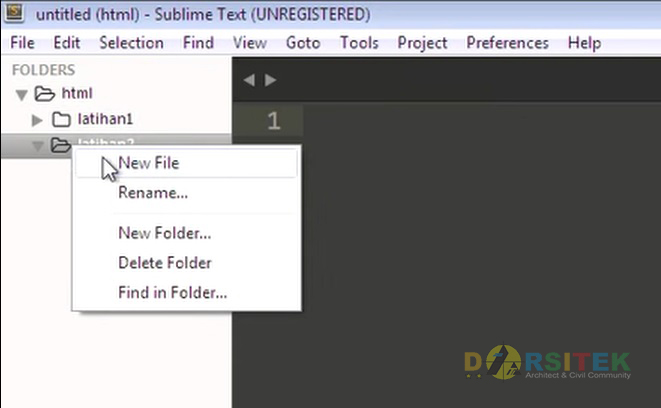
Jika ingin menambahkan file baru, kalian tidak usah perlu repot-repot ke File > New File. Kalian tinggal klik kanan pada folder di side bar, lalu pilih New File. Misal saya buat nama filenya halaman2.html. Untuk menuliskan kode syntax htmlnya seperti cara sebelumnya, kalian tinggal tulis html lalu tekan tab maka secara otomatis dibuatkan.


Untuk menghilangkan side bar, kalian tinggal ke View > Side Bar > Hide Side Bar, atau untuk membuka atau menutup side bar kalian bisa menggunakan shortcut Ctrl K lalu Ctrl B, jangan ditekan bersamaan.
Ketika ingin melihat halaman web yang sudah dibuat dibrowser, kita bisa menggunakan cara cepat tidak seperti pada pembahasan kita sebelumnya. Kalian hanya tinggal klik kanan di area mana saja pada sublime text, lalu pilih Open in Browser. Tampilannya seperti gambar berikut.


File diatas akan dibuka secara otomatis menggunakan browser default yang telah di seting di sistem operasi kalian.
Oke, sampai disini dulu pengantar penggunaan sublime text. Kalian bisa eksplorasi penggunaannya, saya rasa tidak terlalu susah bagi pemula. Atau kalau kalian ingin melihat dokumentasinya bagaimana cara pakainya yang lebih detail, kalian bisa ke websitenya www.sublimetext.com/support lalu cari sublime text dengan versi yang kalian gunakan.
Mungkin itu dulu, kita ketemu di artikel selanjutnya untuk membahas lebih detail mengenai html. Jika artikel ini kalian rasa bermanfaat, jangan lupa bagikan ke yang lain juga agar kita bisa sama-sama belajar. Salam Koding, terimakasih.




![√[LENGKAP]Download Gambar Desain Bendung DWG AutoCAD desain bendung lengkap](https://www.asdar.id/wp-content/uploads/2025/07/desain-bendung-lengkap-180x135.png)









![√[PLUS GAMBAR]Download RAB Aparatur Gampong Format Excel gambar dan rab aparatur gampong](https://www.asdar.id/wp-content/uploads/2025/03/gambar-dan-rab-aparatur-gampong-180x135.jpg)